Представьте ситуацию: вы зашли на сайт магазина с целью купить новые штаны, но почему-то нет нигде нет кнопки «Заказать» или товары нельзя добавить в корзину. Останетесь ли на таком сайте или попробуете найти другой онлайн-магазин? Чтобы клиентам не приходилось делать такой выбор, веб-дизайнеры стремятся создать максимально удобный и интуитивно понятный интерфейс, т.е. работают над юзабилити сайта.
В этой статье мы рассмотрели, что такое юзабилити, его основные критерии и зачем вообще работать над удобством интерфейса.
Юзабилити — это
Показатель удобства взаимодействия с интерфейсом сайта. С английского данный термин так и переводится — «удобство использования». Когда человек заходит на страницу магазина или корпоративного блога, у него не должны возникнуть проблемы с навигацией и поиском нужных кнопок, меню и т.п.
Основные аспекты юзабилити сайта
Перед тем как переходить к практическим вещам, стоит кратко обозначить основные аспекты юзабилити.
Понятие юзабилити в веб-дизайне
Веб-дизайнеры используют целый комплекс визуальных и технических решений для создания интуитивно понятного сайта и через интерфейсы подводят клиента к целевому действию — покупке, регистрации и т.п.
Что включает в себя юзабилити?
В понятие входят удобная навигация, приятный глазу и полностью рабочий веб-интерфейс, функциональная стабильность сайта и наличие контента, полностью закрывающего запрос пользователя. Это только часть элементов, которые напрямую влияют на удобство. По сути, каждый компонент страницы (от фонового цвета и до анимаций) влияет на юзабилити и на уровень удовлетворенности аудитории.
Принципы удобства использования
Юзабилити включает в себя несколько ключевых принципов, включая:
- Легкость освоения и понимания интерфейса.
- Наличие подсказок для пользователя.
- Интуитивность и стандартизация элементов.
- Максимальное уменьшение ошибок на пути к целевому действию и наличие возможность устранить их (например, вернуться на шаг назад для изменения условий заказа).
- Адаптивность.
- Эстетическая привлекательность.
- Минималистичность.
Основной целью юзабилити является создание пользовательского опыта, который обеспечивает высокий уровень удовлетворенности, эффективности и отсутствие стресса при использовании продукта. Достижение этой цели позволяет пользователям эффективно и легко использовать продукт, уменьшая вероятность ошибок и увеличивая общую удовлетворенность пользователей.

Основные критерии юзабилити
Работая над сайтом, веб-дизайнеры и вебмастеры опираются на 3 ключевых критерия юзабилити. Кратко рассмотрим каждый из них.
Простота навигации
Сайт должен быть интуитивно понятным. Если человек зашел купить товар, то у него не должны появляться вопросы, например:
- Где та кнопка?
- Как зарегистрироваться на сайте:
- Как сортировать вещи в каталоге?
- Где находится корзина?
Подобные вопросы могут привести к тому, что клиент не разберется и в результате уйдет к конкурентам.
Чтобы избежать это, дизайнеры создают простую и типичную структуру для сайта, которая будет очевидна для ЦА. Онлайн магазины обычно имеют следующую структуру:
- Главная.
- Каталоги («Джинсы», «Рубашки» и т.д.).
- Товарные карточки.
С каждой из страниц пользователь может в любой момент перейти в «Корзину» или Личный кабинет. А в футере собраны ссылки на информационные разделы, например, «Условия доставки», «Способы оплаты» и т.д.

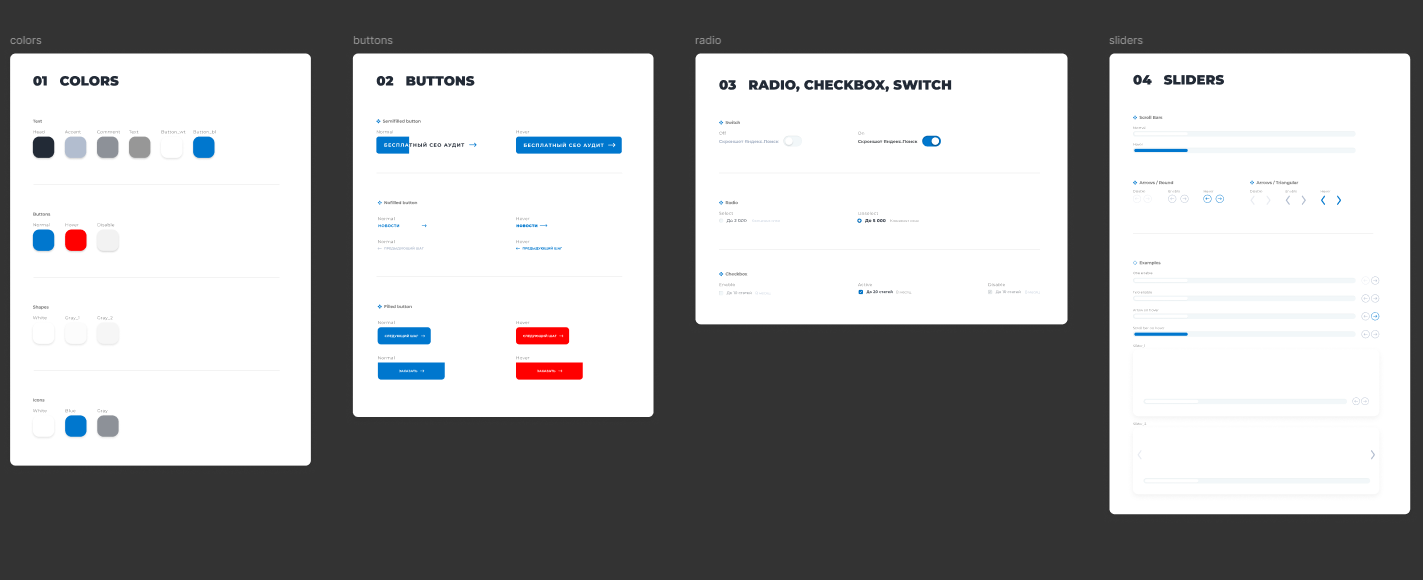
Визуальная структура и читаемость
Не только сам сайт может вызвать затруднения у пользователя, но и отдельные страницы. Визуальную часть нельзя перегружать множеством деталей. Также для повышения читаемости текста дизайнеры используют достаточно крупный и простой шрифт, а также выбирают контрастные цвета фона и текста.
Кроме того, страница должна иметь типичную структуру, которая используется практически на всех сайтах:
- Хедер.
- Контентная часть.
- Футер.
Также некоторые компании создают боковые меню, если все основные кнопки нельзя разместить в хедере.
Доступность информации и контента
Под доступностью обычно подразумевается наличие особых функций, которые позволяют изучить контент на разных устройствах и при наличии у пользователя каких-либо проблем со связью или со здоровьем. Примеры:
- Альты у картинок. Если у пользователя слабый интернет, то он сможет узнать, что изображено на фотографии благодаря альту.
- Наличие версий для ПК и мобильных устройств.
- Поддержка компьютерной навигации.
В эту же группу можно отнести наличие темной и светлой темы дизайна. Если клиент захочет полистать сайт в темноте, то наличие подходящей версии с фоном черного цвета значительно улучшит пользовательский опыт.
Зачем сайту нужно юзабилити?
Юзабилити самому бизнесу, поскольку удобство сайта напрямую влияет на позиции ресурса в выдаче, уровень удовлетворенности клиента и даже на конверсию. Чем меньше барьеров встретит покупатель на пути, тем выше шанс оформления заказа.

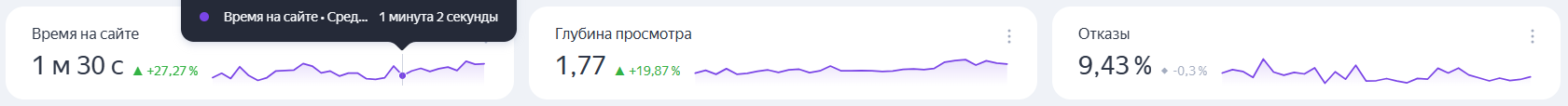
Увеличение времени, проведенного на сайте
Это один из основных SEO-показателей, который влияет на ранжирование в поисковой выдаче. Нормальное время посещения — одна минута. Чем больше времени пользователь проведет на сайте, тем выше станут поведенческие показатели, а бренд лучше запомнится клиенту.
В контексте онлайн-магазинов длительность пребывания на сайте влияет на конверсию. Если клиенты в среднем будут проводить много времени, то у бизнеса будет достаточно возможностей для раскрытия преимуществ доступных продуктов.
Снижение уровня отказов
Процент отказов — один из ключевых поведенческих факторов ранжирования. Если большая часть пользователей закрывают страницу в течение 15 секунд и не взаимодействуют с контентом, значит, сайт не соответствует тематике или просто неудобен.
Высокий уровень отказов помешает выйти на первую страницу выдачи, независимо от других факторов. Поэтому не только дизайнеры, но и SEO-специалисты работают над юзабилити, поскольку оно напрямую влияет на продвижение сайта.
Улучшение восприятия бренда и доверия
Сайт с продуманным интерфейсом вызывает у пользователей только положительные эмоции. Поэтому они будут больше доверять бренду и чаще рассказывать о нем знакомым. Согласно статистике, не менее 23% пользователей расскажут о сайте, если получат положительный опыт.
Получается, бизнесу необходимо работать над юзабилити, чтобы привлекать и удерживать целевую аудиторию.
Влияние юзабилити на конверсию
Грамотно проработанный интерфейс — залог высокой отдачи от рекламного и органического трафика без увеличения объемов. Рассмотрим влияние на юзабилити на реальном примере.
Частная стоматологическая клиника после аудита сайта получила несколько рекомендаций по улучшению интерфейса:
- Выделить целевые кнопки «Обратный звонок», «Отправить» и «Записаться на приём» контрастным цветом.
- Сокращение количества полей в форме заявки до 2, т.е. убрать капчу и выбор времени.
Через 3 недели компания зафиксировала существенный рост конверсии. Объем поступающих заявок увеличился на 86%, т.е. практически удвоился.
SEO и юзабилити
SEO и юзабилити во многом связаны, поскольку интерфейс напрямую влияет на некоторые метрики.
Взаимосвязь юзабилити и SEO-метрик
Взаимосвязь юзабилити и SEO-метрик заключается в том, что хорошее юзабилити способно улучшить поведенческие факторы сайта, а следовательно, и его ранжирование в выдаче поисковых систем.
SEO приносит трафик на сайт из поисковой выдачи, а юзабилити удерживает пришедших пользователей и, улучшая поведенческие метрики, способствует лучшему ранжированию по всему пулу запросов.
ПРи этом само SEO отчасти затрагивает юзабилити сайта. Специалисты стараются снизить время загрузки контента, удаляют битые ссылки, дополняют информацию на основе конкурентов и т.д., чтобы повысить позиции ресурса в выдаче. Вместе с тем сайт становится значительно удобнее.
Поведенческие факторы и их роль в ранжировании
Поведенческие факторы ранжирования отражают поведение посетителей сайта и помогают поисковым системам определить полезность и удобство ресурса для пользователей. Они включают отказы, возвраты в поиск, длительность сессий, глубину сессий и прямые переходы.
Эта группа факторов занимает второе место по весу в ранжировании (25%) после семантического ядра и качество контента (45%). Таким образом, без качественного юзабилити невозможно улучшить поведенческие факторы и занять высокие позиции в выдаче.

Оптимизация дизайна и интерфейса
Мы подготовили несколько советов, как оптимизировать сайт с точки зрения юзабилити:
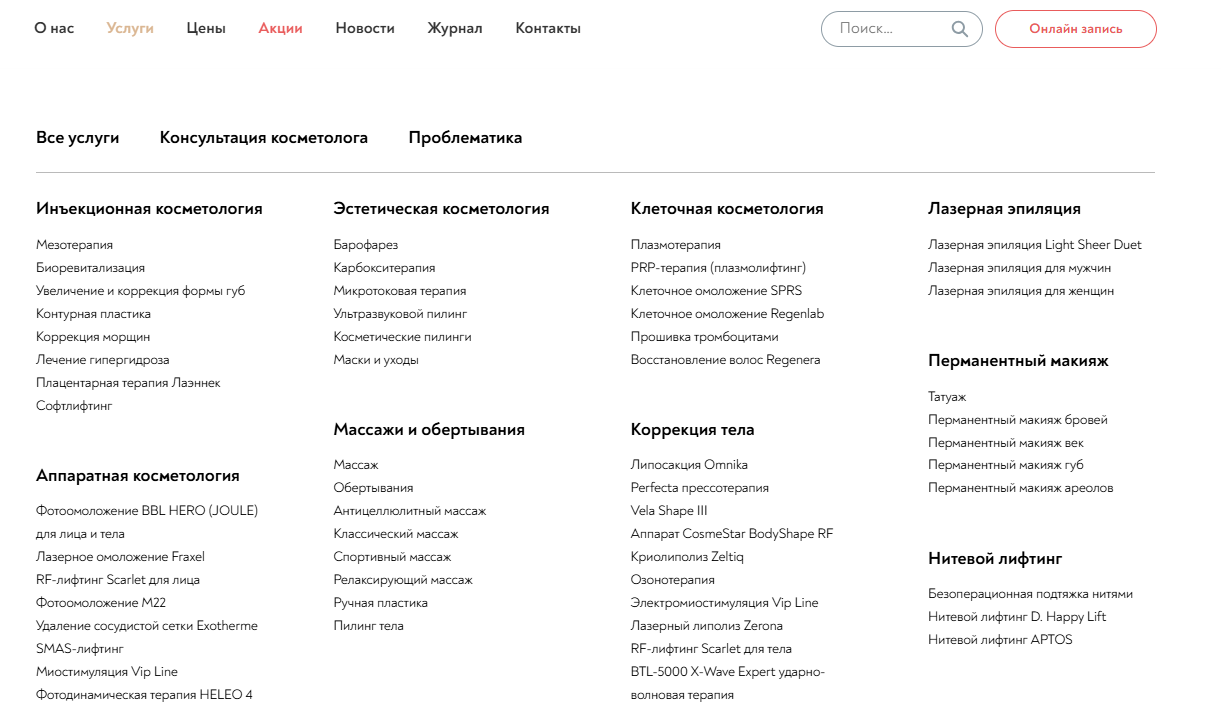
- Создайте логичное и иерархическое меню с основными категориями и подкатегориями, чтобы пользователи могли легко находить нужную информацию.
- Оптимизируйте контент, разделяя его на логические блоки с помощью заголовков и подзаголовков для улучшения читабельности.
- Делайте кнопки и ссылки заметными и понятными, используя контрастные цвета и четкие надписи.
- Упрощайте формы, минимизируя количество полей и добавляя подсказки для сокращения времени заполнения форм и улучшения пользовательского опыта.
- Создайте удобную мобильную версию, ориентируясь на дизайн приложений для лаконичного оформления страниц адаптивной версии.
Улучшение навигации
Как улучшить навигацию на сайте:
- Обеспечьте простоту и интуитивность навигации. Пользователи должны легко понимать, как перемещаться по сайту, без сложных структур и многоуровневых страниц. Меню должно быть лёгким и понятным.
- Следуйте правилу трех кликов. Пользователи должны иметь возможность достичь нужной страницы максимум за три клика.
- Продумайте чёткую иерархию навигации. Основные разделы сайта должны быть легко доступны, а подразделы должны быть четко структурированы.
- Добавьте навигационные подсказки и хлебные крошки. Они помогут пользователям понять, где они находятся на сайте, и быстро вернуться на предыдущие страницы.
- Обеспечьте постоянный доступ к меню. Используйте закрепленные на экране элементы навигации, такие как фиксированное меню или всплывающий боковой бар, чтобы пользователи всегда имели доступ к основным разделам сайта.
- Используйте встроенный поиск. Хорошо работающий поиск облегчит жизнь пользователям и поможет им быстрее находить нужную информацию.
Скорость загрузки и производительность
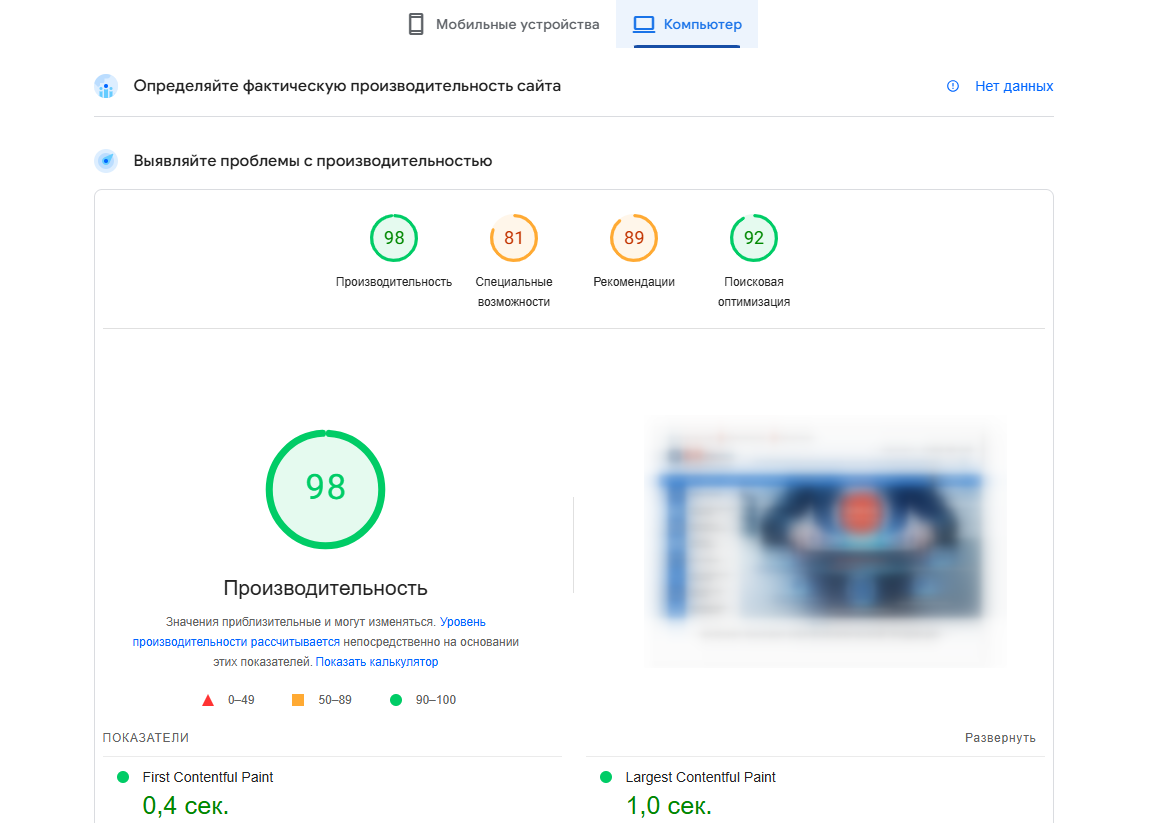
Пользователи не будут долго ждать, пока сайт не загрузится, если есть большое количество конкурентов. Оптимальное время загрузки — 3 секунды до отображения первого контента. Вы можете проверить скорость с помощью бесплатного сервиса Google PageSpeed Insights.
Если время загрузки превышает 3 секунды, вы можете уменьшить его несколькими способами:
- Сжатие и архивирование HTML-страниц и их компонентов.
- Минификация кода CSS и JS.
- Оптимизация изображений.
- Уменьшение количества запросов серверу.
- Настройка кэшированных копий.
- Размещение таблиц стилей вверху страницы, а скриптов — внизу.

Заключение
Юзабилити — показатель, отражающий удобство использования сайта. Чем он выше, тем проще найти информацию, зарегистрировать или сделать заказ. Благодаря продуманному интерфейсу бизнес продвигает сайт в поисковой выдаче, повышает доверие аудитории и в результате увеличивает объем продаж.